As you know, WordPress is a blog that can function as a website that offers a lot of flexibility over a custom built site. With a custom build site, you will have extra expenses in tech assistance for building the site, the design, and the upkeep over a long term basis. But with WordPress, you have a stable web design platform that is similar to Word on steroids – well sort of :).
This template program allows you to create a simple or detailed design depending on your needs. One of the functions that is available to help expand the versatility of the design is called a Widget. No, we are not talking about some metal thing-a-majiggy. This is an expansion portion of each template that you can choose to use or not.
Here are some tips on How to Use a Widget in Your WordPress Template
The Widget is built into each template and they work along the side bars – left or right – on your site as well as expanding the footer – the bottom section on the site. These allow you to customize the look and feel of your site easily. They simply slide into place and you move then up or down to place them where you need them.
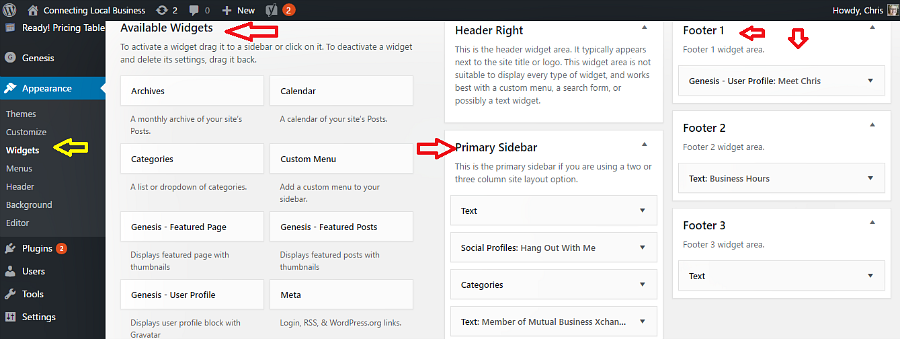
In your WordPress dashboard, you will see a section called Appearance and within that section you will see the word Widgets. If you click on that it will open to where the widget options are for your blog.
Each template has different options that are built in the function. The main ones that are normally always available will be Categories, Recent Posts, Recent Comments, Search, RSS Feed, Text so you can create your own, plus many others too. You move them accordingly into labeled section in the dashboard. It will normally say something like Primary Sidebar, Secondary Sidebar, Footer 1 or something similar.
On this site, all of the area on the right side section and the lower footer area were all built using Widgets. They are simple to use and by moving around the ones you like, you can create a nice looking, easy to read site.
Sign up for my email notifications up on the top right side to get more tips just like these!




0 Comments